SECOND CHANCE
Empowering ethical shopping with sustainable alternatives and personalized recommendations.
We aimed to develop a web-extension app that redirects online shoppers from fast fashion websites to sustainable clothing options on secondhand thrift sites. Second Chance aims to educate shoppers in the process, by informing them of their environmental impact (saved water, fuel) based on this switch, with the goal of shifting consumers towards maintaining sustainable shopping habits.
| ROLE | TEAM | TIME |
|---|---|---|
| UI Design/Testing UX Research |
Colby Cho Charu Vijay |
8 Weeks |
RESEARCH
The Problems
Current fast fashion websites prioritize affordability and style, leaving users unaware of the environmental and ethical impact of their purchases. The lack of easily accessible information and alternatives hinders consumers from making informed choices that align with their values. Further, the time-consuming process of manually researching sustainability credentials or searching for alternative options discourages users from adopting more sustainable shopping habits.
The Goal
We aimed to empower online shoppers to make sustainable and ethical choices by providing them with real-time alternative clothing options while they browse fast fashion websites. We hoped to raise awareness about the detrimental environmental and ethical impacts of fast fashion and enable users to easily access data on sustainability, carbon footprint, ethical sourcing, pricing, and sizing for alternative garments.
We wanted to create an environment where shoppers don't have to sacrifice affordability and style while educating them on the changes they can make by supporting secondhand and sustainable fashion.
Competitor Analysis
Our team looked at direct competitors with fashion-focused programming, such as Good on You and Ethical Shopper, as well as indirect competitors with focuses on overall sustainable shopping, like The Beagle Button.
We found that these extensions either focused solely on providing sustainability ratings OR sustainable alternatives. But why choose one over the other? We chose to develop a path that combines these elements, that compares and rates similar fashion items based on features such as sustainability, ethical sourcing, and pricing.
User Analysis
After synthesizing our findings, we created 2 user personas and scenarios to support clear communication during the design process. The 2 archetypes we identified were the shopper who valued sustainable brand practices, and the shoppers who valued low prices in their shopping experience.

Conscious Chiara
Chiara is a college-educated 24-year-old technical sales representative based out of Boston, MA. During her free time, she likes to thrift. Thrifting is easy on her pockets and is good for her conscience, as she is opposed to fast fashion. Lately, however, she has been seeing advertisements for particular seasonal garments that she really likes from fast fashion brands. She views these garments on fast fashion sites and does a parallel search for similar items on thrifting sites, but consistently comes up short despite hours of searching. She does not like going through this arduous process and wishes that there was a way to quickly search multiple sites at once for the kind of clothing items that she is looking for.

Frugal Fiona
Fiona is a long-time office receptionist at a local Maryland paper company. She enjoys couponing and loves a good deal. As a mother of 4, most of her salary goes towards funding her children, which is why she does not have a lot of time to herself, and barely any spare money to purchase the things she wants. Though Fiona still dreams of wearing the clothes her higher-ups and co-workers wear, from Ann Taylor blouses to Banana Republic dress pants to Vince Camuto pumps. She wishes that there was a way for her to afford these brands as well as have a purchasing process that does not take more time out of her long days.
Pain Points
We pinpointed four re-occurring user pain points
when finding and working within our proposed
framework:
Time - Online shoppers spend hours searching online for the perfect item, but frequently arrive at dead ends.
Relevance - Fashion-forward consumers enjoy following trends seen from fast fashion brands, but cannot find a exact equivalent secondhand since it will be a while until new products trickle down to thrift stores, usually once they're out of season.
Affordability - Fashion-forward consumers often come across desired clothing that is out of budget
Ease of Use - Online purchasing processes are a hassle, and often indirect.
IDEATION
Pinpointing Solutions
Using our essential user painpoints, we identified baseline solutions that SC must implement.
| Pain Point | Solution |
|---|---|
| Time | Do all of the searching for the user - similar to the Honey extension. |
| Relevance | Give recommendations based on the style tags of users' liked items. |
| Affordability | Provide users with similar items to the desired product; an exact is not guaranteed, but it is at the cost of sustainability and affordability. |
| Ease of Use | Showcase clear product information such that all the user has to do to redirect to the product to checkout. |
Usability Goals
From there, we defined 4 usability goals that combined the goals of the user and the tasks of the system. Referencing our proposed system solutions, we came up with Search, Interact, and Redirect.
| Goal | Feature | Feature Description |
|---|---|---|
| Search | General Search via Retailer | The user can go about regular browsing on any retail site (ie. zara.com, hm.com, etc). They must select a size, color, pattern, etc for the system to successfully complete the search in the backend. |
| Image Search | The user can take a picture of a piece of clothing they want to find at a lower price and/or lower impact score and upload it to the app/extension. | |
| Interact | Saving Items via Extension | The user can bookmark alternative items that the extension recommends. Bookmarked items will be saved for the user for viewing at a later point in time. |
| Viewing Recommendations via Extension | The application will remember the style tags and descriptors associated with bookmarked items to build a "preference palette" for the user, improving future recommendations. The user can browse through these at any time. | |
| Redirect | Go to Match via Extension | After the system finishes its search and displays matches, or if the user has previously bookmarked a product, the user can pick the desired item and redirect themselves to the original site for purchase. |
In this stage, we realized that users have many different ways of sourcing items when online shopping. Many people browse online, of course, but other users may find inspiration via Pinterest, or in their favorite celebrity's recent paparazzi photos. There's also users who are adamantly in-person shoppers. How do we bring them in?
To attract as many users as possible, we included an Image Search feature so that any kind of shopper could use this extension. Whether a screenshot from Instagram or a picture of a passerby on the street, this feature aims to attract any kind of shopper to use our extension, even when offline.
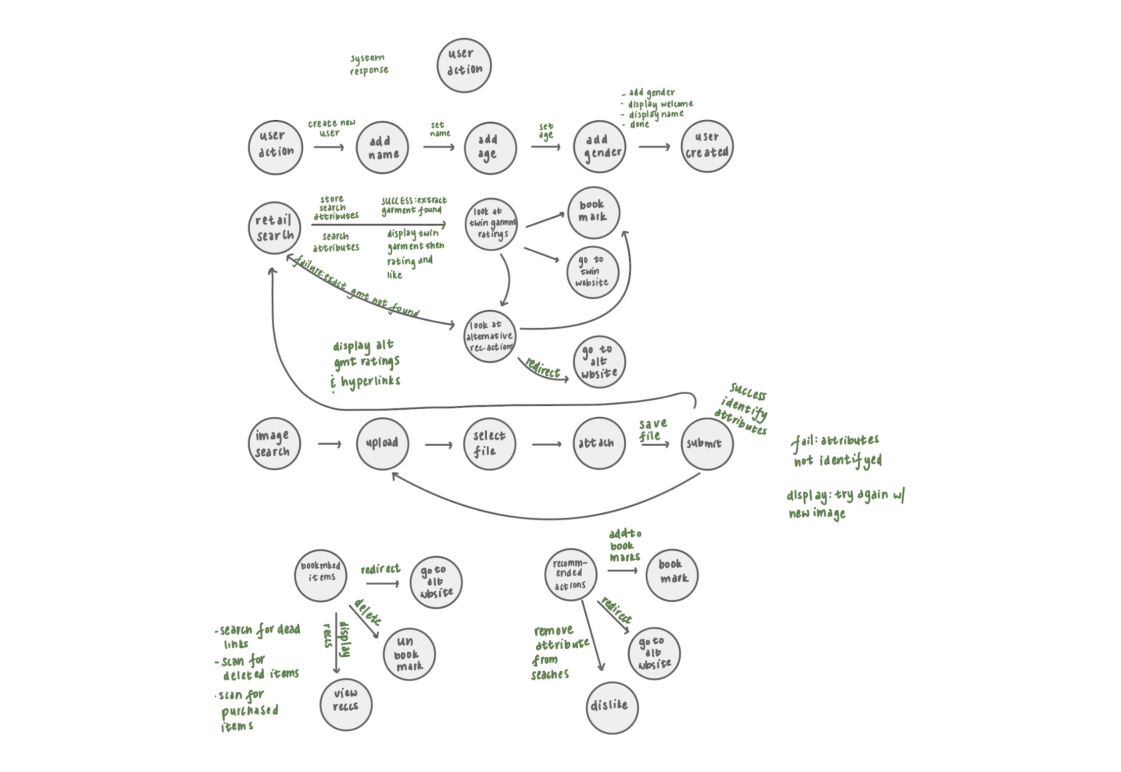
Syntactic Diagram
With our usability goals set, we created a list of the objects and actions on such objects that users need to know about to use the system, as well as a chart of listing feedback, parameters, and error for each action. Feel free to view the nitty gritty here. The amalgamation of object relationships and actions are detailed in this flow below.

Prototyping
With our design specification completed, we were able to head into our prototyping phase with a concrete idea of our priorities and outcomes.
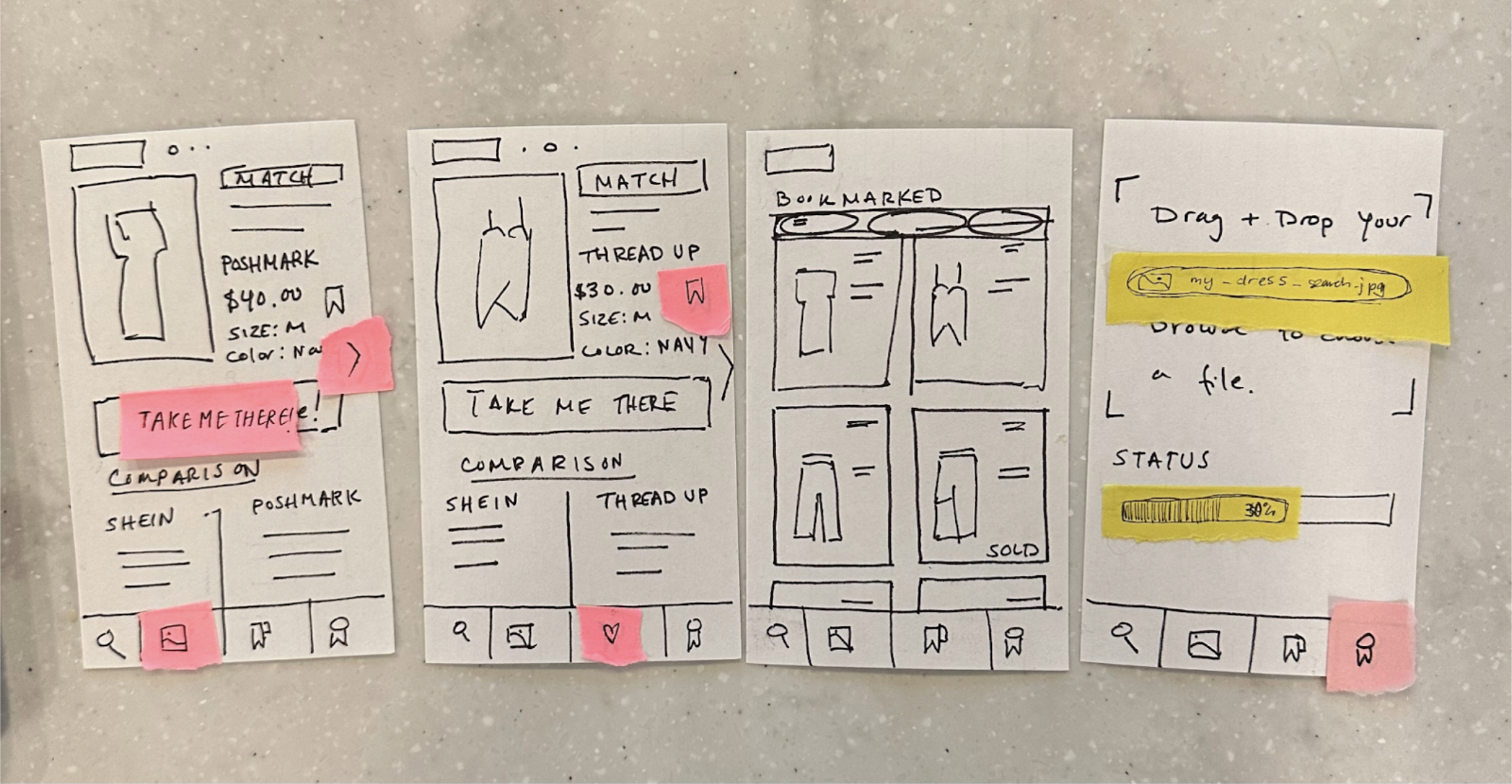
Paper Prototype
After looking at our first prototype for the recommendation tab, we faced the challenge of defining what a bookmarked item is. We had to figure out whether or not we wanted to localize this system with the app’s provided matches, or on top of this localized system, include an external “liked” tab for retail sites to influence the user’s recommendation attributes.
However, we found that this overlap would be confusing, and decided to not offer an external like button on regular retail sites, and change the Bookmarked section into a “Likes” section for localized matches. In terms of influencing the Recommendation tab, we decided to also localize the results under this tab based on their liked items, and treat this section akin to a feed of miscellaneous recommendations based on the attributes of items they have liked.
Paper Testing
Paper Evaluation
Observation #1: Users struggled with identifying the Recommendation and Liked tabs. Since there is no official “recommendation” icon, we initially went with the medal, but this was confusing for users.
Change: Label the individual icons when they are clicked upon, and change the Recommendation icon to be more recognizable.
Observation #2: Users struggled with navigating between matches.
Change: Make the arrow to navigate between matches more prominent; this can be done with color differentiation or a simple box around the arrow.
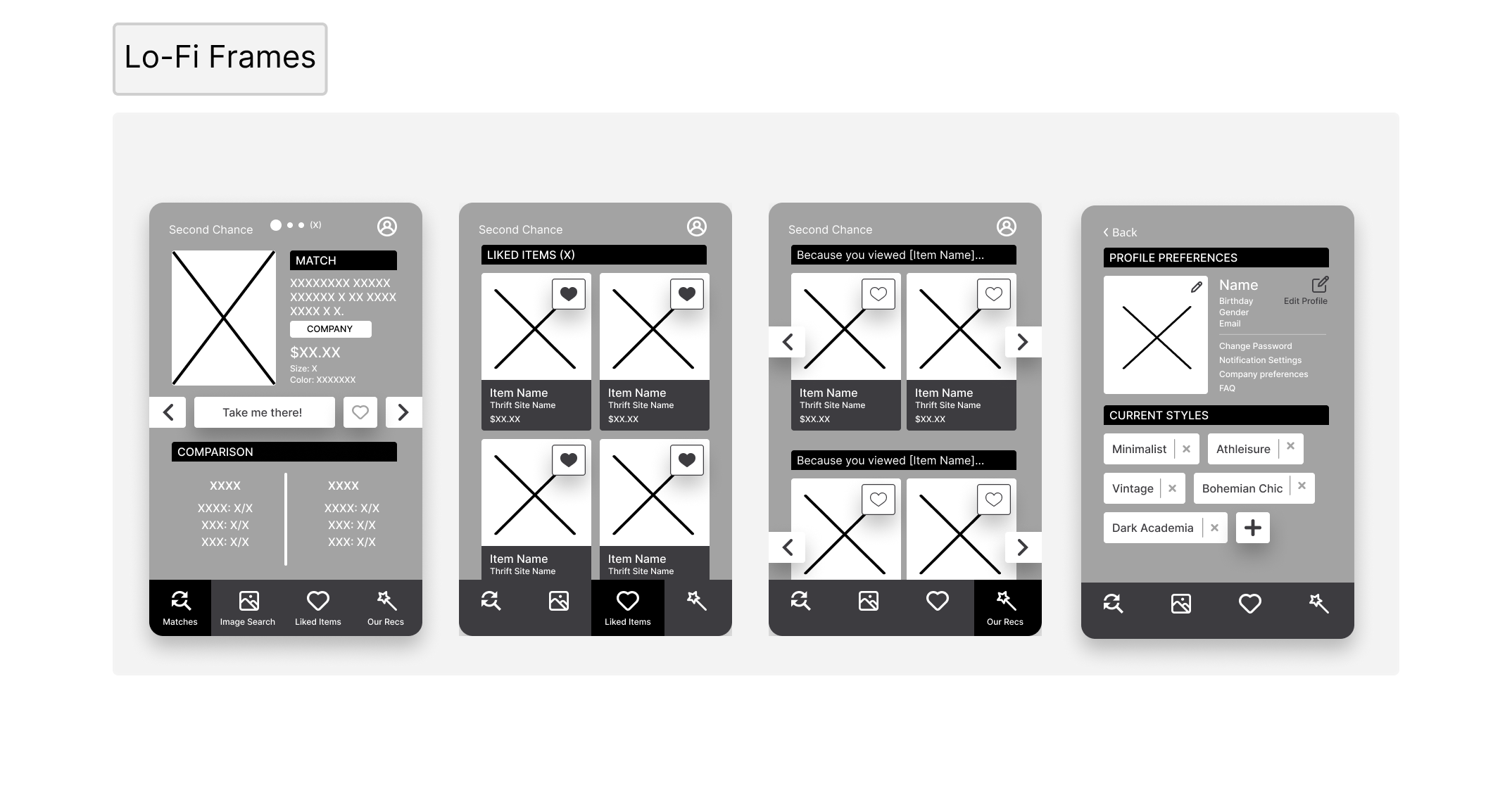
Wireframes

Lo-Fi Evaluation
The extension was overall successful at achieving its purpose and users were able to complete most, if not all tasks, with little assistance. Another comment from multiple tests was that it was not clear where the recommended tab was or that they did not know what the recommendation icon was.
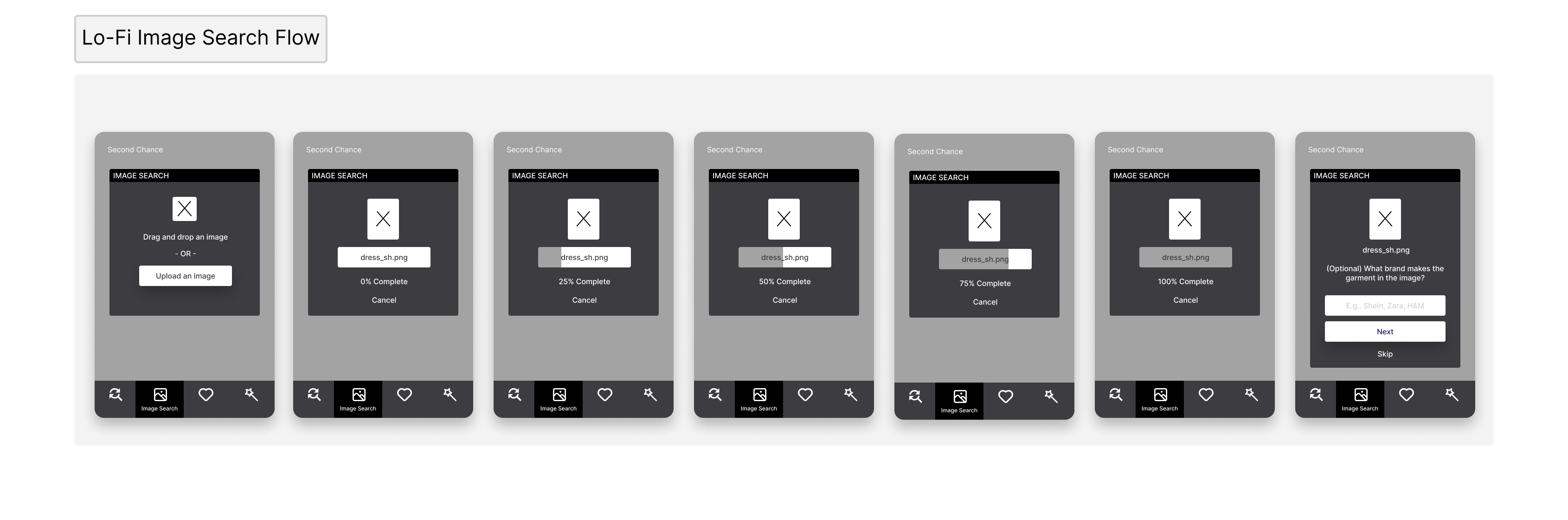
Pain Point #1: Users struggled with the
image search flow. They were confused with the option of
adding a brand name alongside their picture to help the
system identify as close of a match as possible. A user commented
that there were too many "options" at once that the choice for them
to make was unclear.
Change: Separate the flow of uploading a new picture and
adding a brand name for clarity.
Pain Point #2: Users continued to struggle with identifying the recommendation tab.
Change: Label all icons whether or not they have been clicked on.

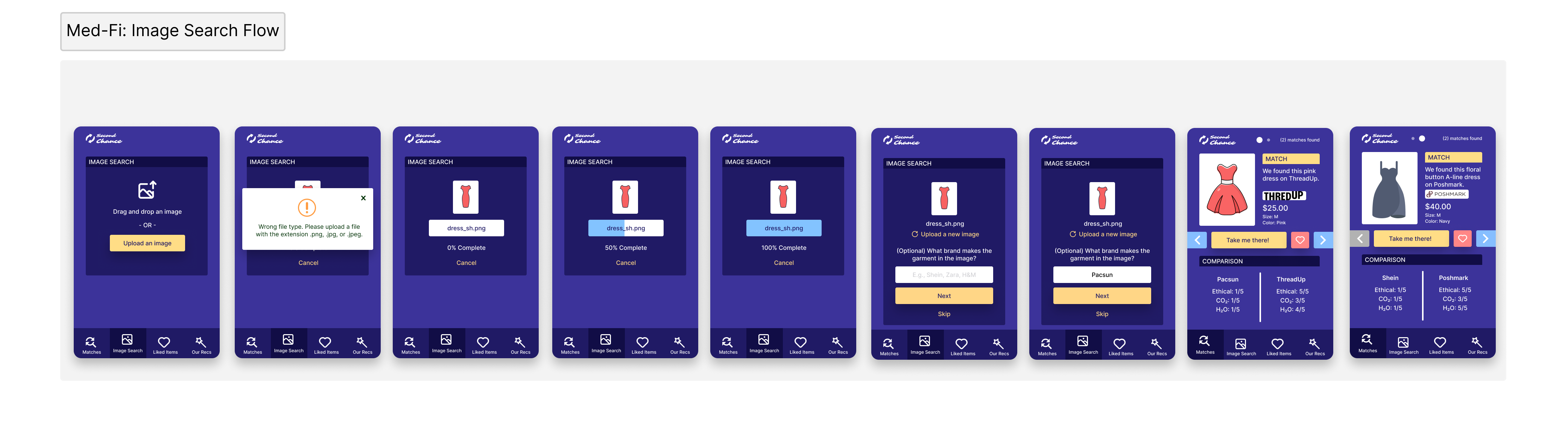
Med-Fi Evaluation
This redesign maintains all of the same core features as the last design, but has improved usability for certain workflows. For instance, the image search function now splits the final step into two separate pages: Uploading a different image is now on one page and identifying the brand of the uploaded garment/skipping onto matches is on the following page. We decided to keep the step of filtering in image search instead of eliminating it, even though we had multiple users state that this step was confusing in our first round of usability testing. Instead we improved upon this step by including a “What is this step for?”, and including a color difference between the Next and Skip buttons to provide clarity on the image search process for the user.
We also labeled all of the bottom navigation icons as users from our usability tests had displayed confusion over what each of the icons mean. The recommendation icon appeared to be the least identifiable of all of the icons, but we opted to keep it the same because 1) there are few universal icons for “recommendations,” and 2) we believed the label would resolve any confusion.
The match page has also been revamped to include larger images and different views of garments as per the request of several participants in our usability studies. All other information on the page is maintained. We hoped that the introduction of higher fidelity screens and colors would eliminate any confusion over what is and what is not a button.
Lastly, we included an FAQ page to the profile section of the extension. This page was not explicitly requested by participants in any of the studies, but we felt it would be a helpful addition to the prototype in case anyone has any questions or concerns regarding the purpose or use of the extension.